A compatibilidade em sites pode parecer um termo técnico, mas sua importância no mundo digital não pode ser subestimada.
Mas, o que é incompatibilidade e o que isso realmente significa para meu site?
O que é compatibilidade de sites
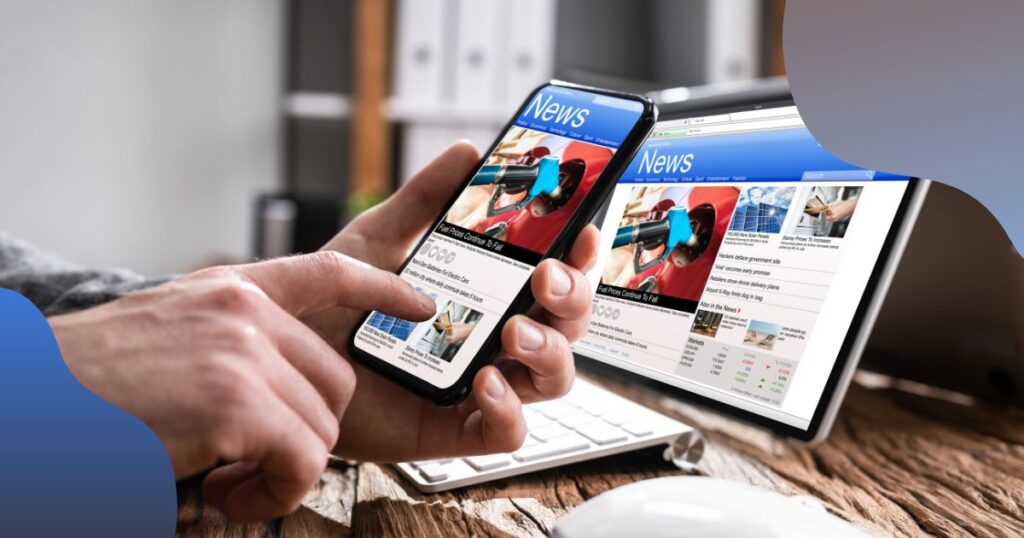
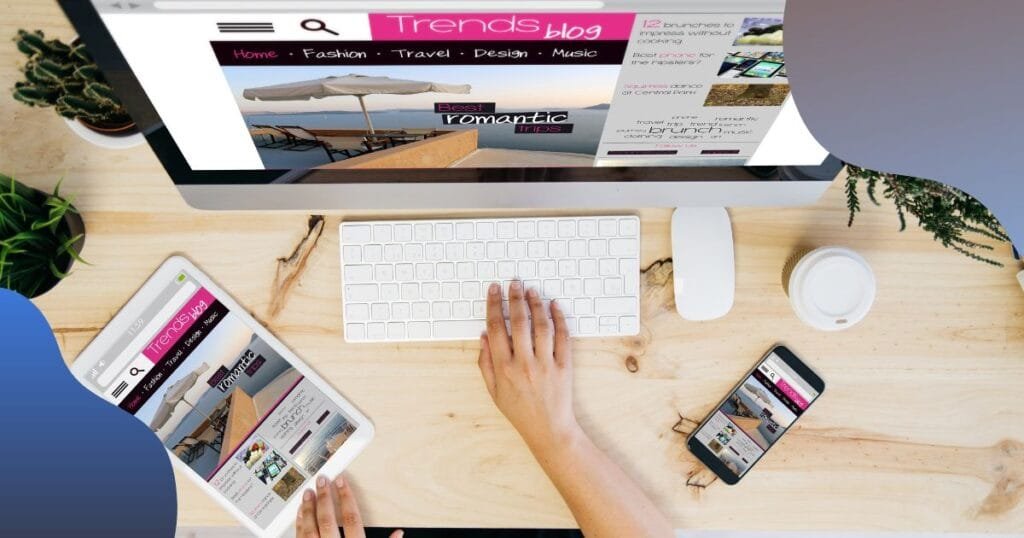
A compatibilidade em sites refere-se à capacidade de um site funcionar e ser exibido corretamente em diferentes navegadores (como Chrome, Firefox, Safari, Edge, etc.) e em diferentes dispositivos (como desktops, laptops, tablets, smartphones).
No mundo perfeito, o seu site deveria parecer e funcionar da mesma maneira, independentemente de como e onde é acessado.
E é aí que a compatibilidade do site entra em jogo.
Mas por que a compatibilidade do site é tão importante?

Usuários em toda parte: Com o aumento da diversidade de dispositivos e navegadores, garantir que o seu site seja compatível com todos eles significa que você está alcançando um público maior e oferecendo a eles uma experiência uniforme.
Funcionalidade Consistente: Imagine o quão frustrante seria se um recurso funcionasse perfeitamente no Chrome, mas falhasse no Firefox?
Manter a compatibilidade garante que todos os recursos do seu site funcionem conforme o esperado, independentemente do navegador ou dispositivo usado.
Otimização de SEO: Os motores de busca priorizam sites que oferecem uma boa experiência ao usuário – e isso inclui ser compatível com uma variedade de navegadores(browsers) e dispositivos.
A compatibilidade do site pode ser desafiadora, dada a variedade de navegadores e dispositivos disponíveis. Mas com a ajuda de ferramentas de teste de compatibilidade, práticas recomendadas de codificação e um design responsivo, é possível criar um site que seja acessível e funcione bem para todos os usuários, independentemente de como eles escolhem acessá-lo.
Então, lembre-se, a compatibilidade do site não é apenas um luxo – é uma necessidade no cenário digital atual.
É o caminho para uma experiência de usuário verdadeiramente inclusiva e bem-sucedida na web.
Dicas sobre compatibilidade de sites
Certificar-se de que o seu site seja compatível com diversos dispositivos, navegadores e necessidades de acessibilidade é crucial para oferecer uma experiência de usuário positiva. Aqui estão algumas dicas importantes para garantir a compatibilidade do seu site:
1. Design Responsivo: Desenvolva um design responsivo que se adapte automaticamente a diferentes tamanhos de tela, como smartphones, tablets e desktops. Isso garantirá que seu site seja facilmente legível e navegável em qualquer dispositivo.
2. Testes em Múltiplos Navegadores: Certifique-se de testar seu site em vários navegadores populares, como Google Chrome, Mozilla Firefox, Safari, Microsoft Edge e outros. Diferentes navegadores podem interpretar o código de maneira ligeiramente diferente, e testes rigorosos ajudarão a garantir a consistência.
3. Testes de Velocidade: A velocidade de carregamento é crucial para a experiência do usuário e o SEO. Use ferramentas como o Google PageSpeed Insights para avaliar o desempenho do seu site e fazer melhorias para otimizar o tempo de carregamento.
4. Compatibilidade com Dispositivos Móveis: Além de um design responsivo, verifique se os recursos interativos, como botões e menus, funcionam corretamente em dispositivos móveis com telas sensíveis ao toque.
5. Acessibilidade: Certifique-se de seguir as diretrizes de acessibilidade, como as diretrizes da WCAG (Web Content Accessibility Guidelines), para garantir que pessoas com deficiências possam acessar e interagir com seu site. Isso inclui fornecer alternativas de texto para imagens, criar um contraste adequado entre texto e fundo, e garantir que seu site seja navegável via teclado.
6. Testes de Cross-Platform: Além dos dispositivos móveis, teste seu site em diferentes sistemas operacionais, como Windows, macOS, iOS e Android, para garantir que ele funcione sem problemas em todas essas plataformas.
7. Validação de Código: Certifique-se de que seu código HTML, CSS e JavaScript esteja de acordo com os padrões da web. Use validadores online para verificar se não há erros ou problemas de formatação no código.
8. Flexibilidade de Resolução: Seu site deve funcionar bem em várias resoluções de tela. Isso é particularmente importante, pois as telas de alta resolução estão se tornando mais comuns.
9. Plugins e Funcionalidades: Se você está usando plugins ou recursos específicos em seu site, verifique se eles são compatíveis com as versões mais recentes do seu sistema de gerenciamento de conteúdo (CMS) e outros componentes do site.
10. Monitoramento Contínuo: A web é um ambiente em constante evolução. Faça monitoramento contínuo da compatibilidade do seu site à medida que novos dispositivos, navegadores e tecnologias surgem. Mantenha-se atualizado e faça ajustes conforme necessário.
Lembre-se de que a compatibilidade do site não é uma tarefa única, mas um processo contínuo. Investir tempo na garantia de uma experiência consistente e positiva para todos os usuários, independentemente do dispositivo ou navegador que eles utilizem, contribuirá para o sucesso a longo prazo do seu site.